Le balayage oculaire : la clé pour des designs efficaces !
Une étude montre que les internautes “scannent” les pages web selon un modèle en forme de F. Comprendre ce modèle est essentiel pour les web designers et créateurs de contenus graphiques qui souhaitent optimiser l’efficacité de leurs designs… Mailex vous en dit donc plus dans cet article !


La manière dont les utilisateurs interagissent avec les contenus en ligne a profondément évolué. Une étude menée en 2008 par Jakob Nielsen et confirmée 11 années plus tard, montre que les internautes “scannent” les pages web selon un modèle en forme de F. Ils ne lisent ainsi pas de façon linéaire, mais balaye rapidement la page du regard à la recherche d’informations pertinentes.
Comprendre ce modèle est essentiel pour les web designers et créateurs de contenus graphiques qui souhaitent optimiser l’efficacité de leurs designs… Mailex vous en dit donc plus dans cet article !
Comment expliquer le phénomène de balayage oculaire ?
La fatigue visuelle est l'une des raisons principales pour lesquelles les utilisateurs balayent visuellement une page web de manière instinctive. Lire sur écran (sur ordinateur, téléphone ou tablette —à l’exception des liseuses), fatigue davantage que la lecture sur papier. Cette fatigue est dûe à la luminosité et au scintillement constants produits par les écrans. Ainsi, naturellement, les utilisateurs évitent de lire de longs textes ou des textes denses pour se concentrer sur les éléments qui attirent leur attention.
L’environnement web tout simplement favorise ce balayage oculaire : tout est fait pour naviguer rapidement, interagir, cliquer… Les distractions en ligne sont constantes, l’attention des lecteurs est donc sans cesse interrompue. Ces éléments ne favorisent pas la lecture de chaque mot. De plus, l’abondance d’informations sur internet obligent les internautes à sélectionner le ou les résultats qu’ils déterminent comme essentiels pour répondre à leur requête et ce, de la manière la plus rapide possible. Tout cela explique ce phénomène de balayage oculaire.
Mais alors, comment tirer parti du balayage oculaire ?
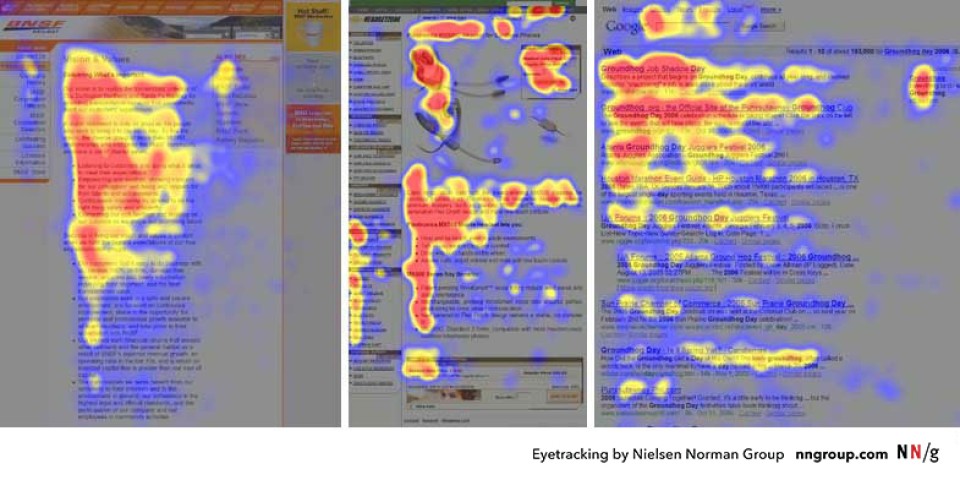
Le balayage visuel est devenu la méthode principale pour interagir avec le contenu en ligne. Ce comportement est rarement linéaire : les utilisateurs passent d'une section à l'autre, reviennent parfois en arrière pour relire certaines parties et ignorent souvent des paragraphes entiers. Grâce à l’étude d’eye tracking de Nielsen, il a été possible de produire une carte retraçant le balayage oculaire des différents sujets soumis à l’étude.

(“Cartes thermiques issues d'études de suivi oculaire des utilisateurs de trois sites Web. Les zones où les utilisateurs ont le plus regardé sont colorées en rouge ; les zones jaunes indiquent le moins de vues, suivies des zones bleues les moins vues. Les zones grises n'ont attiré aucune fixation.” Source : https://www.nngroup.com/)
Ce modèle de balayage oculaire en F se décompose en 3 étapes :
étape 1 : les internautes lisent d’abord horizontalement le haut de la page,
étape 2 : ils se déplacent ensuite vers le bas pour une lecture plus courte sur une deuxième zone horizontale,
étape 3 : enfin, ils parcourent le côté gauche de la page de manière verticale.
Bien sûr, ce modèle peut varier en fonction du contenu, notamment sur la page web d’une fiche produit d’un site e-commerce dans laquelle se trouve généralement une photo produit qui vient influencer le balayage oculaire.
Bonnes pratiques pour des textes faciles à “scanner” du regard
Nous avons ainsi vu que les utilisateurs ne lisent pas tout en détail. Cette pratique est par ailleurs exacerbée lors d’une première recherche. Ainsi, pour aider les utilisateurs à trouver rapidement ce qu'ils cherchent, il est essentiel de concevoir des pages web qui facilitent le balayage visuel.
Cela commence par la structuration du texte : des titres et sous-titres clairs permettent aux lecteurs de comprendre la structure du contenu en un coup d'œil. Ils doivent débuter avec des mots porteurs d’information pour attirer l’attention lors de la lecture verticale à gauche (qui correspond donc à la 3ème étape du balayage oculaire). La segmentation du contenu en paragraphes courts rend également la lecture plus facile, car les blocs de texte denses sont souvent ignorés. Placez les informations essentielles dans vos deux premiers paragraphes car ils sont les plus consultés. Il est également utile de mettre en évidence les mots-clés ou les idées importantes avec des couleurs, des variations de police (graisses, italiques, etc), ou des hyperliens.
Et pour les graphismes, que faut-il faire ?
Les éléments graphiques doivent également être conçus pour faciliter le balayage. Un design simple, sans éléments superflus, aide à maintenir l'attention de l'utilisateur sur le contenu important. Une hiérarchie visuelle claire, utilisant la taille, la couleur et l'espacement pour différencier les éléments, permet aux utilisateurs de comprendre rapidement la structure d'une page. L'utilisation de grilles pour aligner les éléments visuels et textuels peut également améliorer la cohérence et la lisibilité du design. Il est essentiel de regrouper les éléments similaires pour faciliter la navigation et de choisir des images et icônes qui complètent et renforcent le contenu textuel plutôt que de le distraire.
Conclusion
Comprendre et intégrer le phénomène du balayage oculaire est crucial pour concevoir des pages web efficaces. Les utilisateurs ne lisent pas de manière linéaire, mais scannent les contenus à la recherche d’informations pertinentes, selon un modèle en F comme l’a démontré Nielsen. En structurant les textes avec des titres clairs, des paragraphes courts et en mettant en valeur les mots-clés, les créateurs de contenu facilitent cette lecture rapide. Un design graphique simple, avec une hiérarchie visuelle bien définie, permet également de capter l’attention des internautes tout en améliorant leur expérience de navigation.
Ces conseils vous ont été utiles ? Retrouvez tous nos conseils graphiques dans la section dédiée de notre blog !
Sources :
Viaretina, “Balayage visuel : Guide pratique pour créer des contenus faciles à scanner”.
MORAN Kate, "How People Read Online: New and Old Findings", NN Group, 5 avril 2020 (Consulté le 12/09/24).
HUGOT Éléonore, "Comment les internautes lisent-ils les pages web ?", Adimeo digital transformer, 28 octobre 2020 (Consulté le 12/09/24).
- BENSON Kerry, "Reading on Paper Versus Screens: What’s the Difference?", BrainFacts.org, 28 juin 2020 (Consulté le 12/09/24).
